思路页面滚动时,动态调整元素的位置和相关样式。可以将其封装为一个函数,然后对需要的元素绑定该函数。
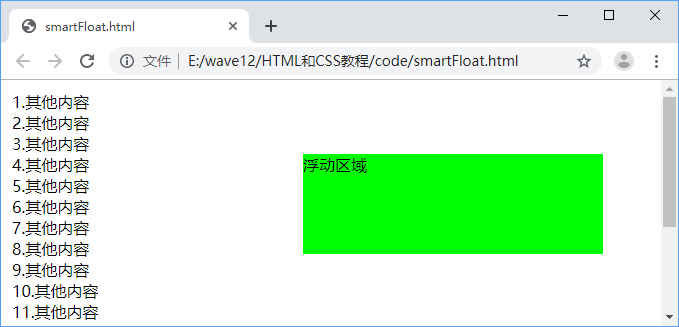
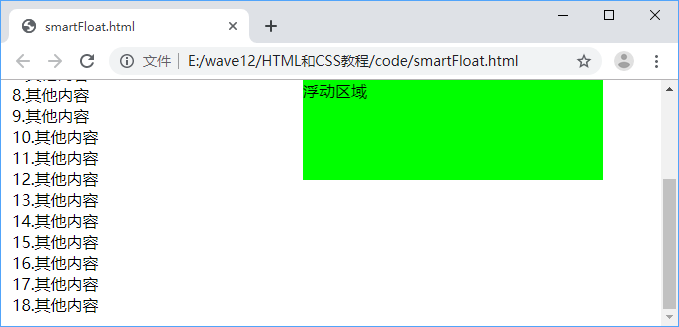
例如下面的效果:

当页面滚动后,浮动区域不会超出顶部,但其他内容照常往上滚动。

Html源码如下:
<html>
<script src='jquery-1.12.4.min.js'></script>
<style>
td{
vertical-align:top;
}
</style>
<body>
<table><tr><td>
1.其他内容<br/>
2.其他内容<br/>
3.其他内容<br/>
4.其他内容<br/>
5.其他内容<br/>
6.其他内容<br/>
7.其他内容<br/>
8.其他内容<br/>
9.其他内容<br/>
10.其他内容<br/>
11.其他内容<br/>
12.其他内容<br/>
13.其他内容<br/>
14.其他内容<br/>
15.其他内容<br/>
16.其他内容<br/>
17.其他内容<br/>
18.其他内容<br/>
</td>
<td>
<br/>
<br/>
<br/>
<div style="background-color:#0f0; margin-left:200px; width:300px; height:100px;" id="popArea">浮动区域</div>
</td>
</tr>
</table>
</body>
</html>
<script type="text/javascript">
$(function() {
$("#popArea").smartFloat();
});






评论